用AI人脸识别开发板BW21-CBV-Kit驱动墨水屏
拿到BW21-CBV-Kit的小伙伴不知道怎么下手?提前看最全教程已经准备好啦
以下作品由安信可社区用户
iiv制作
大家好,今天试着用BW21-CBV-Kit点亮2.9寸墨水屏,开发板例程非常丰富,在arduino上开发的话上手超级容易,简直就是有手就行(参考【最全教程】如何使用BW21-CBV-Kit?最新最全教程来了~)。
实物展示:

接线定义:
由于这个墨水屏的驱动库默认是没有在示例里面,需要去git自己下载(在附件中)
链接:
https://github.com/Ameba-AIoT/ameba-arduino-pro2/tree/dev/Arduino_zip_libraries
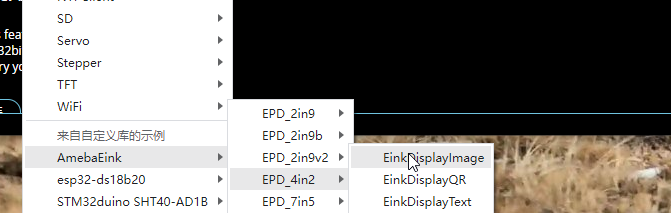
下载好库之后按图中这样导入进来就可以在示例中找到一个叫AmebaEink的示例,可以驱动2.9寸、4.2寸、7.5寸的墨水屏,非常方便
如图所示分别有显示图片、显示二维码、显示文字的例程。
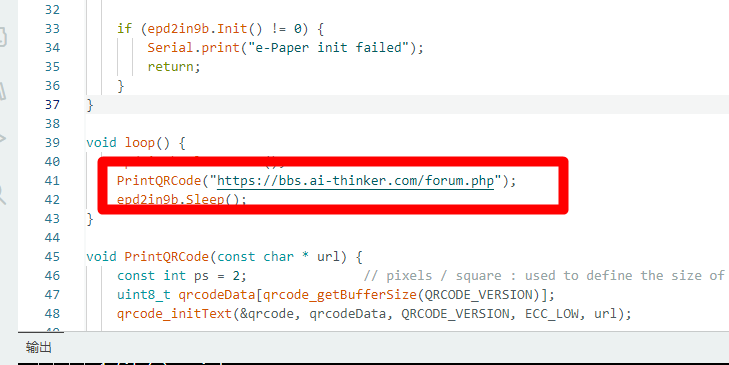
显示二维码

打开显示二维码的例程,它可以把输入的网址以二维码的形式显示在屏幕上,修改自己想显示的链接,就可以啦~

烧录之后重启,出现了一个二维码,用浏览器扫一扫这个二维码,就是我们之前输入的那个网址,非常简单。
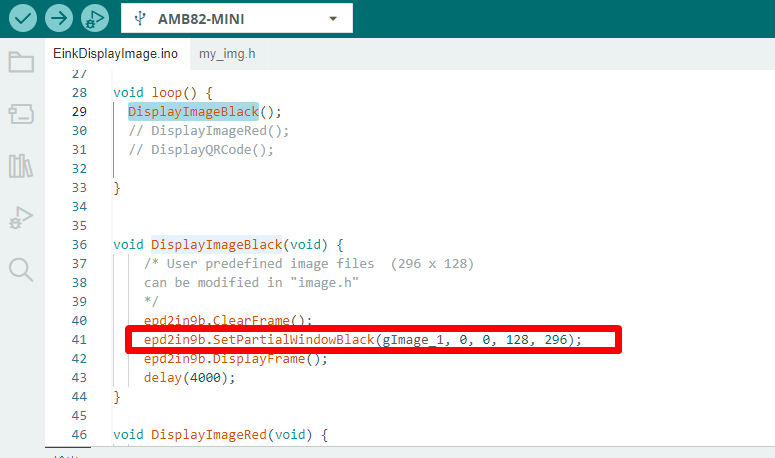
显示图片

打开示例中显示图片的工程,然后修改想显示的图片,提前准备一张大小为296x128的图片,使用取模软件取到图片数组,然后在这里引入。

烧录重启,屏幕就会刷新出我们准备好的图片啦
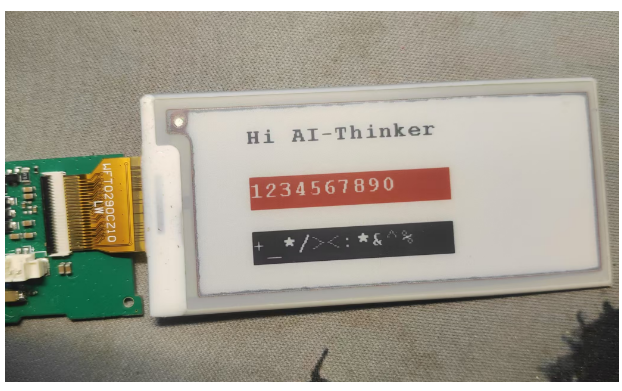
显示文本

同样,打开显示文字的例程,可以看到有这几个函数,如果是三色屏,就可以显示黑色、白色、红色或黄色...,根据想显示的效果使用对应方法就可以啦,非常方便~

编译烧录,重启,如果不出意外的话就是我们想要的内容,是不是非常简单!
好啦,到这里就结束啦,这一切都太顺利了,根本就没遇到什么问题,这个模组arduino环境的例程真的非常多,各种外设都可以很轻松的驱动起来,而且教程也很棒,真的是太友好啦,超级棒!
上传的附件:AmebaEink.zip
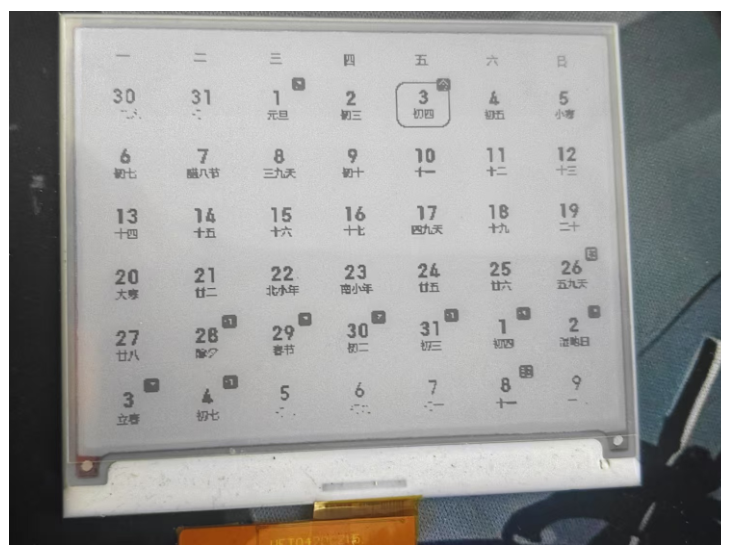
正好笔者手里还有一个4.2寸的,也试着点亮一下,并且研究一下它的库函数,由于BW21-CBV-Kit已经存在4.2寸墨水屏的驱动,还是像上次一样调用就行了。
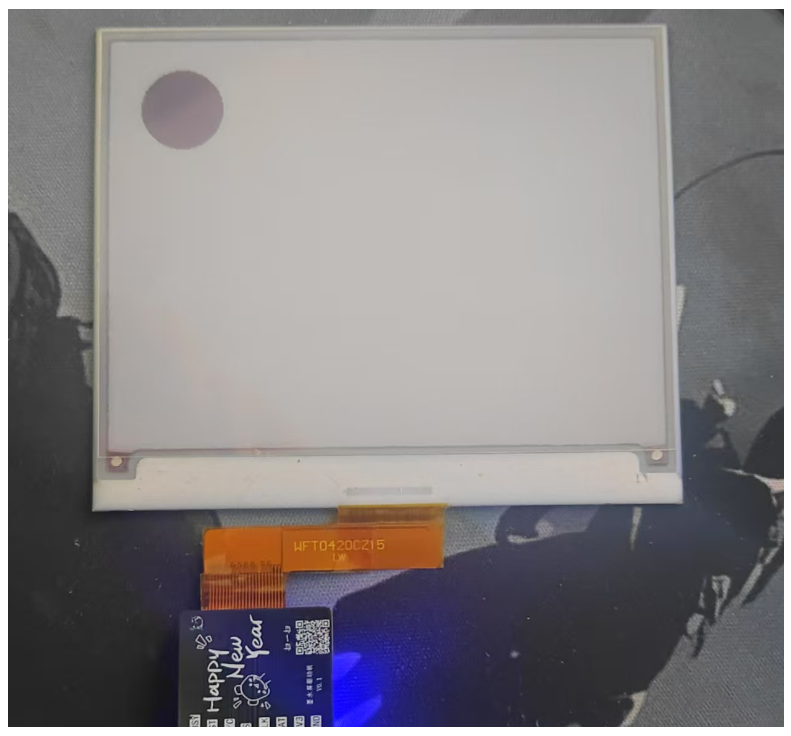
实物展示:

接线定义:

打开示例中4.2墨水屏的演示程序。

由于上次驱动2.9寸屏幕的经验,这几个示例就不一一打开了,基本上和2.9的差不多,研究一下这几个显示函数。
画线

函数
//绘制线条 //参数:x,y,目标x,目标y,颜色 paint.DrawLine(10, 10,100,100,COLOR_BLACK); //绘制水平线 //参数:x,y,长度,颜色 paint.DrawHorizontalLine(10, 10,100,COLOR_BLACK); //绘制垂直线 //参数:x,y,长度,颜色 paint.DrawVerticalLine(10, 10,100,COLOR_BLACK);
上面这三个函数都是画线的,只不过实现的方法不一样。
画矩形

函数
//绘制矩形 //参数:x,y,目标x,目标y,颜色 paint.DrawRectangle(50, 50,10,10,COLOR_BLACK); //绘制填充矩形 //参数:x,y,目标x,目标y,颜色 paint.DrawFilledRectangle(10, 10,30,30,COLOR_BLACK);
这两个函数一个画空心的,一个画实心的。
画圆

函数:
//绘制圆形 //参数:x,y,圆半径,颜色 paint.DrawCircle(10, 10,30,COLOR_BLACK); //绘制填充圆形 //参数:x,y,圆半径,颜色 paint.DrawFilledCircle(50, 50,30,COLOR_BLACK);
和矩形一样,一个实心的一个空心的。
显示字符:

函数:
//显示字符串 //参数:x,y,要显示的内容,字体,颜色 paint.DrawStringAt(20, 20, "HI Ai-Thinker!", &Font24, COLOR_BLACK);
一些其它功能函数:
//设置屏幕方向 //参数:旋转角度 paint.SetRotate(ROTATE_0); 复制代码 //清空画布 //参数:背景色 paint.Clear(COLOR_BLACK); 复制代码 //设置画布宽和高 //参数:宽,高 paint.SetWidth(); paint.SetHeight();
由于都是现成的库,而且有示例,所以上手非常简单,直接在arduino中右键可以跳转到函数看代码实现,也可以直接找到代码包然后vscode打开更方便一些。
- 雷科电力-REKE-5A大地网接地电阻测试仪
- 海阔千帆竞 潮涌自贸港——海南自由贸易港即将封关启新程,海阔千帆竞 潮涌自贸港——海南自由贸易港即将封关启新程
- 润石科技推出超低噪声自稳零运算放大器RS8547/RS8548
- 进博会“全勤生”再发力:三星首款Micro RGB电视推动显示行业迈向微米级时代
- 中绿电召开2025年半年度业绩说明会
- 吉事励DCL-R系列大功率可调负载箱:精准模拟,稳定可靠
- 丽尚国潮荣膺2025财联社“最佳投资者关系团队奖”
- 倾佳电子为客户提供碳化硅MOSFET样品申请及PLECS器件仿真模型文件
- 不同电压等级对应的隔离电压底线是多少?
- 华为赋能 + 黑科技亮相!希影投影仪闪耀南山羽企同行展会,林丹为决赛冠军颁奖
- 亚成微荣膺第五批陕西省制造业单项冠军企业称号
- 电能质量在线监测装置的暂态事件记录的事件记录容量是多少?
- 精准维修:安捷伦N6701A模块化电源系统主机深度修复与校准
- 针对用电设备安全,安科瑞AIM-D100系列直流绝缘监测仪产品方案科普
- 深入解析ADC12L066:高性能12位A/D转换器的全方位指南
- 低功耗+强适配!YSN8563MS RTC+YST310S晶振,打造智能门锁计时黄金组合